「読者になるボタン」は何処にあるのかという問い合わせをいただきました。
自分でもわかっておらず、記事ページに貼りついてなかったかな?と探してみてもありません。いつの間にか消えてしまったのか・・・と思っていたら、サイドバーのプロフィール写真の下にありました。もともと記事ページにはなかったのです。
そのようなわけで、投稿記事の下にも「読者になるボタン」を設置することにしました。
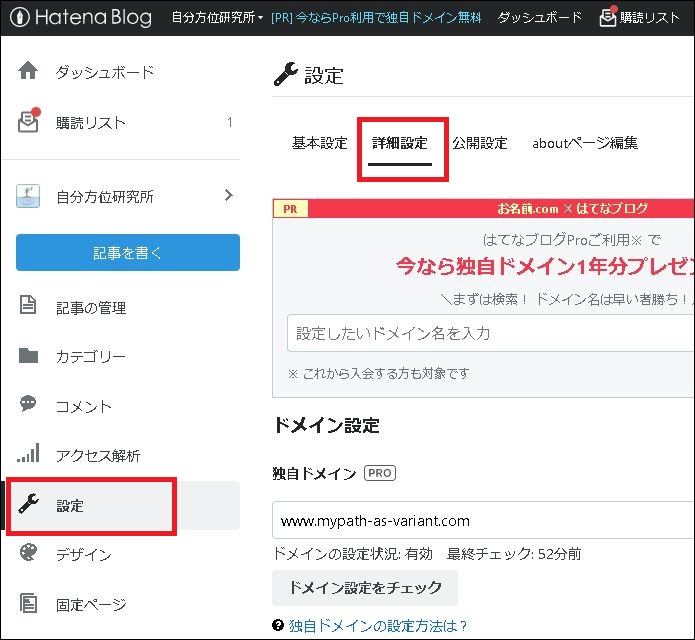
先ず、はてなブログの管理画面(ダッシュボード)から、 設定 > 詳細設定 と進みます。

詳細設定を一番下までスクロールすると、「読者になるボタン」のコードがあるのでそれをコピーします。

次に、コードの貼り付け先を開きます。
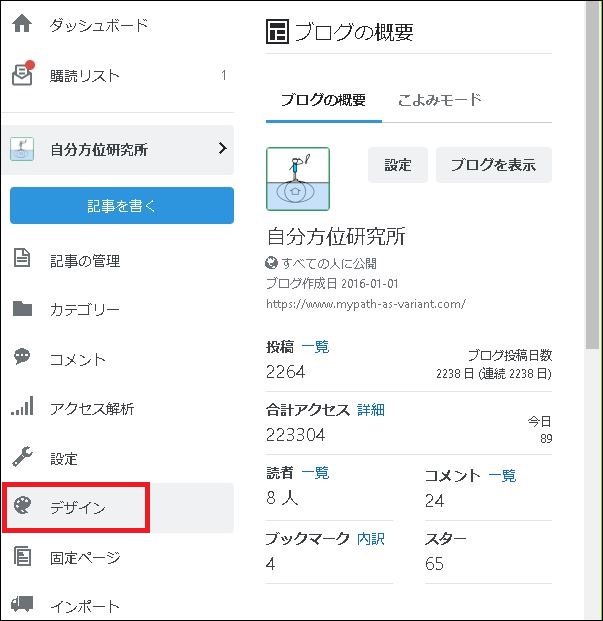
ダッシュボードの「デザイン」を選択。

スパナマークを選択して、「記事」を選択。
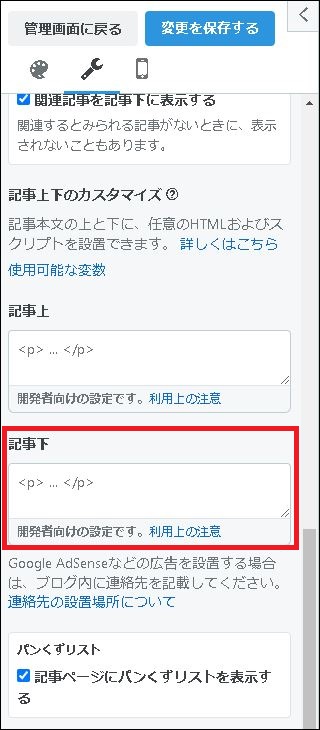
「記事上下のカスタマイズ」>「記事下」を選択。

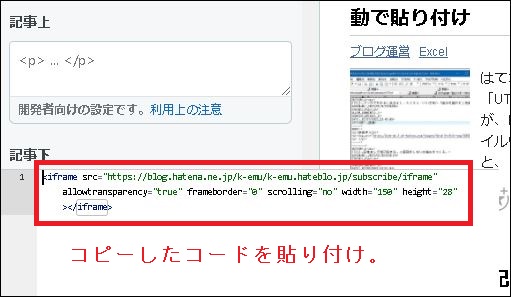
入力用テキストボックスが開くので、先ほどコピーした「読者になるボタン」のコードを貼り付けます。

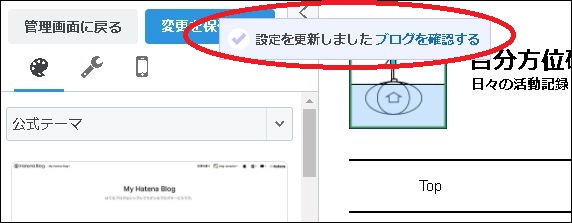
貼り付けたら、「変更を保存する」をクリック。

「設定を変更しました」が表示されます。

確認してみると・・・

「読者になるボタン」が貼り付きました。しかし、いくら記事下とはいえ、ボタンの位置が下過ぎます。それに、「コメントを書く」のリンク文字とくっついています。これではあんまり。
それで、少し目立たせるのと、「コメントを書く」との間を少し空けるようにしました。
先に記事下に貼り付けたコードに<p>タグを付けて間を空けます。
本来であればCSSにて調整するべきなのですが、大目に見てください。
表示させるとこんな感じ。

希望としては「関連記事」より上に表示させたいのですが、とりあえずこれでしのぎます。