はてなブログでは、記事中に画像が存在しない場合の記事紹介用のサムネイルにはデフォルトのはてなブログで用意された画像が表示されます。

では、画像が存在しない記事にデフォルト画像以外のサムネイルを表示したい場合はどうするかというと・・・
記事編集画面の「編集オプション」で、既にインターネット上に存在する画像のURLを指定する。もしくは、
- サムネイルとして使用したい画像を、記事本文に挿入して、記事を更新。
- 再度記事の編集画面を開き、先ほど挿入した画像を削除して記事を更新。
以上で、記事中には画像がなくてもサムネイルはそのまま残ります。
もし、デフォルトのはてな画像以外の画像を既にサムネイルとして使われている場合は、上記の手順1で、画像を挿入した後に、「編集オプション」のアイキャッチ画像で、サムネイルにしたい画像を選択し直す必要があります。
この記事のサムネイルは、「青空に梅の花」ですが、その画像は削除してしまい、本記事中には存在しません。
画像は他にも存在していますが、一度アイキャッチとして設定した画像は、自発的に変更しないかぎり、そのまま使われるというわけです。
はてなブログの関連するヘルプを確認すると、
アイキャッチ画像に使用していた(あるいは自動で選択されていた)画像を記事から削除した際には、新しいアイキャッチ画像を「編集オプション」で選択しなおしてください。
との記載があります。
以上で、アイキャッチ画像に関する紹介はおしまいです。
これから先は、上記でお伝えしたことを、私自身でやってみた結果を残しただけですので、目新しいことは何も出てきません。ご了承ください。
試してみた記事は、2/14に投稿した記事です。この記事は、はてな記法モードで作成したシンタックスハイライトのコードを貼り付けたものがあるだけで、画像は存在していませんでした。シンタックスハイライトのコードが一見画像のように見えるのですが、テキストなのでアイキャッチにはならないのでした。
しかし、シンタックスハイライトの記事なので、色分けされたコードの様子をアイキャッチ画像として表示したいと思いました。
最初は、シンタックスハイライト化したテキストを、画像に置き換えて載せようとしましたが、それでは、テキストとしての扱いでは無くなってしまうし、かといって、シンタックスハイライト化したテキストの他にそれを画像化したものを貼り付けておくのはちょっとなぁ・・・と悩んでおりました。
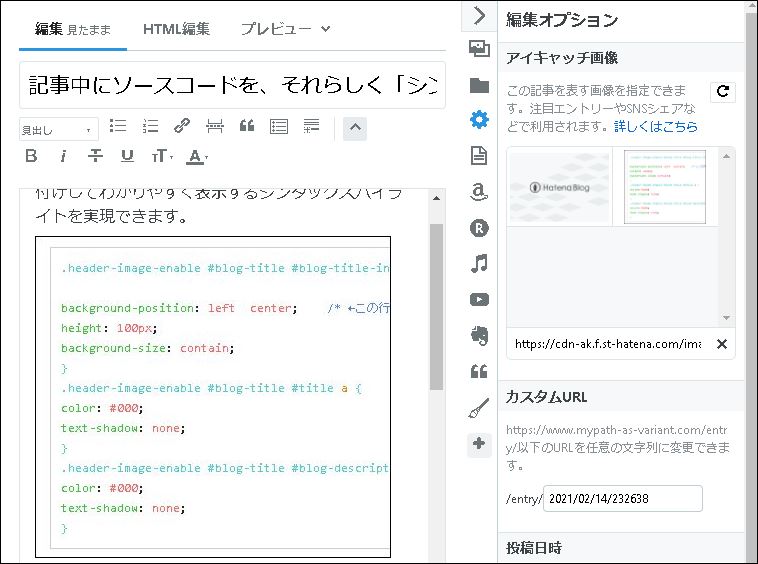
先ず、画像を貼り付けていない状態でのサムネイルの状態は、本記事の一番上の画像の通りです。(赤枠で囲んだ部分)
つぎに、この記事の編集画面を開きます。「編集オプション」を確認すると、アイキャッチ画像の一覧には、デフォルトのはてな画像が表示されているだけです。

サムネイル用に画像を貼り付けてみます。

この、画像を貼り付けた状態で、一度記事を「保存」します。
再度、編集画面を開きます。
アイキャッチ画像には、先ほど挿入した画像が青色の四角で囲まれています。
この青色で囲まれた画像が現在のアイキャッチというわけです。

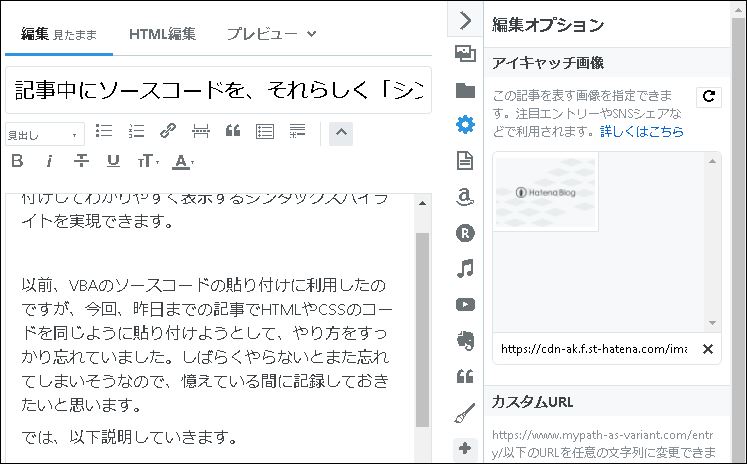
画像を削除します。削除した直後は、アイキャッチ画像として表示が残っていますが、画面を更新すると消えています。

この、画像を削除した状態で、再度、記事を「保存」します。
もう一度、記事の編集画面を確認しますが、画像は消えており、アイキャッチ画像の欄にもデフォルトのはてな画像しか残っていません。

最後に、記事一覧を確認すると、記事本文中には画像が存在しませんが、サムネイルは残っています。

このあと、この記事に画像をいくら追加しようとも、「編集オプション」画面でアイキャッチ画像を指定しない限り、サムネイルが変更されることはありません。